Non è una sorpresa: Google valorizza le performance tecniche! Queste assicurano agli utenti di Internet un’esperienza di qualità su un sito Web… e permettono al motore di ricerca di soddisfare gli utenti. L’integrazione dell’analisi della UX di un sito Web nei criteri di posizionamento naturale su Google non è, quindi, una novità.
Tuttavia, l’utilizzo di tre nuove metriche a partire dal 2021 – riunite sotto il nome di Core Web Vitals, i “segnali Web essenziali” – ha ufficializzato un parametro che fino ad allora non era ritenuto centrale: la velocità di caricamento delle pagine e il suo ruolo nella qualità dell’analisi della UX di un sito Web. Diamo un’occhiata a cosa sono questi Core Web Vitals e a come utilizzarli a tuo vantaggio nella strategia SEO.
L’importanza dell’analisi della UX per Google
I rapporti tra la SEO e l’analisi della UX di un sito Web sono noti agli esperti di posizionamento naturale da un po’ di tempo. Infatti, esiste un acronimo specifico per designare la combinazione dei due approcci: la SXO (“Search eXperience Optimization”). La SXO indica tutti i criteri per ottimizzare l’esperienza di ricerca degli utenti Internet, sia per attirare traffico verso un sito Web, sia per favorire la conversione, in virtù di una navigazione fluida e piacevole, che offre rapido accesso alle informazioni.
Come criterio di posizionamento, l’analisi della UX è presa in considerazione da diversi anni da Google, in particolare in termini di compatibilità con dispositivi mobili, sicurezza o comfort di navigazione (torneremo su questi parametri). Tuttavia, fino ai Core Web Vitals, l’algoritmo non teneva direttamente conto dei tempi di caricamento: era interessato “soltanto” alle conseguenze di una durata di visualizzazione troppo lunga, in particolare all’elevata frequenza di rimbalzo, indicativa di problemi di ergonomia. Quest’ultima metrica in sé non significa molto, perché tutto dipende dal tempo di sessione associato: in alcuni campi di attività, una frequenza di rimbalzo elevata non è dannosa, se gli utenti di Internet rimangono a lungo sulle pagine.
Si ritiene, quindi, che i primi secondi di caricamento di una pagina abbiano un impatto sui tassi di rimbalzo e di conversione:
- La frequenza di rimbalzo aumenta del 32% quando il tempo di caricamento della pagina aumenta da 1 a 3 secondi e del 106% quando raggiunge i 6 secondi (Google).
- Il tasso di conversione diminuisce in media del 4,42% per ogni secondo aggiuntivo impiegato da una pagina per essere visualizzata. Quasi il 70% dei consumatori concorda sul fatto che un tempo di caricamento della pagina troppo lungo influenza il desiderio di acquisto dal sito del venditore (HubSpot).
Tuttavia, finora questi effetti negativi si riflettevano solo marginalmente nel posizionamento delle pagine. È in questo contesto che Google ha formalizzato i Core Web Vitals: tre parametri volti a valutare oggettivamente la qualità dell’analisi della UX, che tengono conto del tempo impiegato dalla pagina Web per la visualizzazione e consentire l’interazione.
Quali metriche costituiscono i Core Web Vitals?
È stato nel novembre 2020 che Google ha annunciato ufficialmente i Core Web Vitals, che sono entrati a far parte dell’algoritmo di ricerca nel giugno 2021. Da allora, questi tre indicatori influenzano il posizionamento delle pagine Web nella SERP, ma con alcune sfumature, come vedremo più avanti. Queste metriche mirano a fornire informazioni sugli aspetti tecnici di una pagina che hanno un impatto sulla qualità dell’analisi della UX; quindi, non valutano il contenuto del sito.
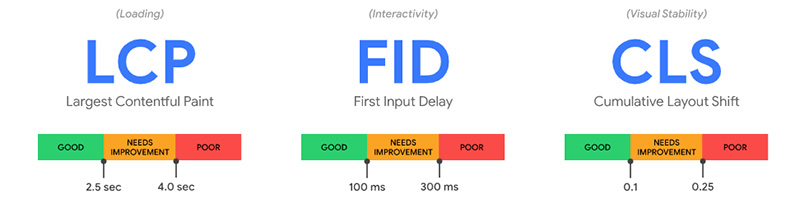
I tre indicatori che compongono i Core Web Vitals misurano il tempo di caricamento, l’interattività e la stabilità visiva di una pagina. Perciò, ognuno di essi valuta un aspetto essenziale dell’analisi della UX. Per ogni metrica analizzeremo in dettaglio cosa misura, e suggeriremo criteri di miglioramento tecnico da implementare per rispettare i consigli di Google.

Il tempo di caricamento (Largest Contentful Paint)
Il tempo di caricamento, o “Largest Contentful Paint” (LCP), misura il tempo necessario alla visualizzazione di una pagina in modo che l’utente ne veda il contenuto. Più precisamente, questo indicatore segna il momento in cui l’elemento più grande della pagina, che si trova above the line (la porzione di pagina che vediamo senza lo scroll), viene caricato nella sua interezza. Poiché questo elemento (testo, immagine o video) è solitamente il più importante della pagina, Google si fa un’idea del tempo necessario prima che un utente possa cominciare a interagire con la pagina. Non si tratta, quindi, del caricamento completo della pagina, ma del caricamento dell’elemento interessante per l’utente.
L’LCP è una buona dimostrazione del contributo dei Core Web Vitals alla misurazione dell’analisi della UX. Questa metrica va oltre gli indicatori storici come gli eventi “DOMContentLoaded”, “Load” o “First Contentful Paint”, le cui informazioni sono solo teoriche. Infatti, l’analisi del Largest Contentful Paint dà accesso diretto all’esperienza che l’utente vive realmente.
La raccomandazione di Google è di raggiungere un LCP inferiore a 2,5 secondi, applicabile a tutti i visitatori della pagina.
QUALI MIGLIORAMENTI TECNICI PER RIDURRE L’LCP?
- Ottimizzare le dimensioni delle risorse più pesanti (soprattutto immagini e video) per rendere fluido il caricamento della pagina: compressione, caricamento in modalità “lazy-loading” (per limitare la visualizzazione delle immagini alla porzione di pagina situata above the line), abilitazione della memorizzazione nella cache, ecc.
- Preferire un framework piuttosto che una pagina HTML per controllare meglio la diffusione degli elementi costitutivi della pagina.
- Migliorare la risposta del server, scegliendo ad esempio un hosting dedicato, anziché condiviso o utilizzando una CDN (“Content Delivery Network”) per velocizzare la visualizzazione degli elementi indipendentemente dalla posizione dell’utente.
- Cercare di usare script e CSS il meno possibile per evitare di sovraccaricare il browser (una costante dei Core Web Vitals).
- Usare una cache Web per migliorare i tempi di accesso.
L’interattività (First Input Delay)
Interattività, o “First Input Delay” (FID), misura il tempo che intercorre tra la prima interazione dell’utente e la risposta della pagina a tale interazione. In breve, questa metrica misura la reattività della pagina Web, quindi la sua capacità di reagire all’azione di un utente di Internet prima che la pagina sia completamente caricata. L’interazione in questione può assumere diverse forme: un clic su un collegamento o sul pulsante di un menu, la compilazione di un campo in un modulo, un tentativo di accesso a un account cliente, ecc.
La velocità del server è solo una parte del problema: per migliorare il valore del FID, è essenziale considerare il browser dell’utente e il modo in cui distribuisce le proprie attività. Questo è il motivo per cui i file pesanti, come gli script, che monopolizzano l’attenzione del browser, hanno un valore negativo se giudicati in base a questa metrica. Pertanto, è importante tenere a mente che i Core Web Vitals danno un posto predominante all’esperienza vissuta dall’utente utilizzando il proprio browser Web, indipendentemente dai test effettuati dai webmaster sui propri server.
La raccomandazione di Google è di raggiungere un FID inferiore a 100 millisecondi. Questo ritardo si applica all’intervallo di tempo tra l’interazione e il suo riconoscimento da parte del browser.
QUALI MIGLIORAMENTI TECNICI PER OTTIMIZZARE IL FID?
- Distribuire in modo più efficiente (o addirittura eliminare) le attività più lunghe, ad esempio un JavaScript, per la cui esecuzione il browser impiega molto tempo. Per questo tipo di script è sempre possibile utilizzare un Web Worker per eseguirlo in background. Ma, nel complesso, è meglio evitare di utilizzare script di applicazioni di terze parti, che penalizzano il tuo sito Web da quando nell’algoritmo sono stati introdotti i Core Web Vitals.
- Assicurarsi che gli elementi di interazione essenziali vengano caricati prima, per consentire agli utenti di eseguire azioni senza attendere il caricamento completo della pagina.
- Configurare un sistema di cache per aumentare la velocità di caricamento.
La stabilità visiva (Cumulative Layout Shift)
La stabilità visiva, o “Cumulative Layout Shift” (CLS), valuta la stabilità degli elementi che compongono la pagina mentre viene visualizzata, in particolare quella degli elementi di interazione come pulsanti o campi modulo. Il più delle volte, questi elementi appaiono rapidamente (ed è positivo per l’LCP), ma tendono a spostarsi durante il caricamento della pagina, il che può generare clic nei posti sbagliati e creare frustrazione. In sintesi, questa metrica quantifica l’entità e la frequenza di questi cambiamenti di posizione: ogni volta che un elemento cambia posizione, Google registra le informazioni e misura la distanza percorsa.
La raccomandazione di Google per il CLS è semplice: il più possibile vicino a zero, vale a dire il minor movimento possibile degli elementi nella pagina.
QUALI MIGLIORAMENTI TECNICI PER PORTARE IL CLS PIÙ VICINO A ZERO?
- Ottimizzare gli elementi della pagina applicando le giuste dimensioni (tenendo conto delle dimensioni dello schermo dell’utente), e specificare queste dimensioni nel testo sorgente del sito in modo che il browser riservi lo spazio corrispondente nel momento in cui viene creato il layout.
- Configurare con cura le dimensioni e il layout degli inserti pubblicitari dinamici che, altrimenti, appariranno caotici, modificando il posizionamento degli elementi nella pagina.
- Posizionare i contenuti rischiosi below the line, in modo da garantire che tutto venga caricato quando l’utente utilizza lo scroll per accedervi.
Come visualizzare le metriche dei Core Web Vitals?
I Core Web Vitals – LCP, FID e CLS – costituiscono tre nuove metriche in grado di misurare aspetti diversi, ma complementari, dell’analisi della UX di un utente che consulta una pagina Web e desidera interagire con essa. Google fornisce raccomandazioni specifiche al riguardo e incoraggia i webmaster a ottimizzare questi aspetti, ma, per farlo, è necessario essere in grado di misurare tali valori. Quali strumenti utilizzare? È possibile scegliere:
- Google Search Console. I risultati dei Core Web Vitals sono stati integrati da Google in una scheda dedicata della Search Console, che permette di accedere facilmente allo stato di salute del sito Web e di ricevere avvisi di eventuali problemi da risolvere. Lo strumento visualizza le prestazioni degli URL in base allo stato, alla metrica e al gruppo di pagine Web simili.
- PageSpeed Insights. È lo strumento più accessibile per misurare i Core Web Vitals: in pochi istanti si ottiene la diagnosi dettagliata delle prestazioni di una singola pagina Web in termini dell’analisi della UX (mentre la Search Console fornisce indicazioni relative all’intero sito), sia per la versione desktop che per la versione mobile. In caso di errori identificati, si beneficia di consigli per migliorare le metriche.
- Il rapporto sull’analisi della UX di Chrome (“Chrome UX Report”) fornisce metriche basate sui dati reali degli utenti, raccolti dai siti Web che hanno accettato di condividere i propri dati. Questo audit tiene conto di tutte le variabili esterne che contribuiscono all’analisi della UX di un sito Web complessiva, come la natura del dispositivo utilizzato per navigare su Internet: un potente mezzo di comunicazione (ad esempio, uno smartphone di ultima generazione) consente di visualizzare le pagine velocemente anche se non ottimizzate e il rapporto di Chrome ne tiene conto.
- Lighthouse. Disponibile su Chrome, questa piattaforma open source consente di eseguire l’audit di una pagina con un solo clic, scegliendo di analizzare la versione desktop o mobile. Unico problema: Lighthouse non mostra il First Input Delay, una parte essenziale dei Core Web Vitals, ma utilizza il criterio Total Blocking Time (TBT) che gli è vicino. Se utilizzi un altro browser, trovi le funzionalità di Lighthouse all’indirizzo web.dev, con alcune limitazioni.
- L’estensione Web Vitals per Chrome fornisce l’accesso allo stato dei Core Web Vitals del sito Web o della pagina che stai visualizzando. Questo è un ottimo strumento per ottenere informazioni il più rapidamente possibile.
Qual è l’impatto dei Core Web Vitals sul posizionamento naturale?
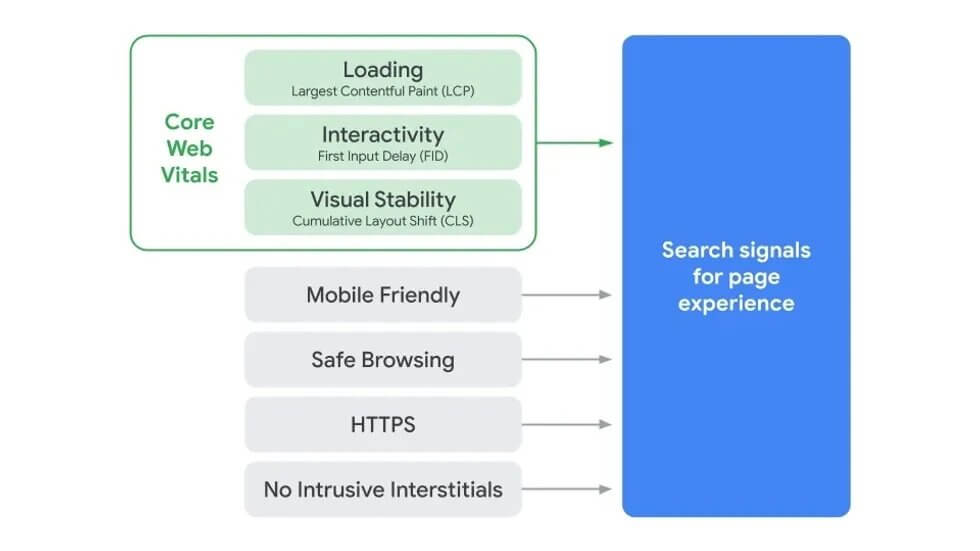
Da giugno 2021, i valori relativi ai Core Web Vitals sono presi in considerazione da Google per il posizionamento delle pagine. Questi criteri si sovrappongono ai segnali che già consentivano al motore di valutare la qualità dell’analisi della UX su un sito Web. Questi segnali erano i seguenti:
- La compatibilità delle pagine con i dispositivi mobili (indicizzazione Mobile-First)
- La sicurezza di navigazione
- L’implementazione del protocollo HTTPS
- La limitazione degli elementi interstiziali intrusivi che impediscono di vedere il contenuto della pagina a prima vista

Tutti insieme, questi segnali danno un’idea concreta e precisa dell’esperienza così come viene vissuta dall’utente Internet durante la navigazione in un sito Web. Tuttavia, questi Core Web Vitals hanno solo un impatto limitato sul posizionamento delle pagine nella SERP di Google. L’azienda di Mountain View non intende penalizzare le piattaforme che non offrono un’esperienza utente ottimale, ma desidera soprattutto premiare chi applica tutti i criteri relativi all’analisi della UX, sia i Core Web Vitals che gli strumenti più datati.
Infatti, se Google assegna un posto speciale all’analisi della UX, questi fattori non sono una priorità: contenuti di qualità e collegamenti esterni rimangono i più importanti nella SEO. Concretamente, un sito Web la cui analisi della UX non è ottimizzata, ma che offre agli utenti Internet contenuti molto rilevanti, sarà sempre in una posizione migliore rispetto a un sito che mostra contenuti di scarsa qualità, ma perfettamente ottimizzati per l’esperienza dell’utente. In breve, i Core Web Vitals, come altri segnali relativi all’analisi della UX di un sito Web, sono prima di tutto dei criteri di differenziazione: servono per distinguere tra pagine di qualità equivalente. In conclusione, l’implementazione dei tre indicatori riuniti sotto il nome di Core Web Vitals ha ufficializzato la considerazione della velocità di caricamento della pagina tra i criteri di valutazione dell’analisi della UX, senza però stravolgere l’ordine di priorità dei criteri di ottimizzazione SEO. Tuttavia, sebbene questi segnali rimangano deboli, i Core Web Vitals sono elementi costitutivi essenziali per la costruzione di una strategia di posizionamento naturale completa e possono rivelarsi un vantaggio competitivo.