La progettazione di un prodotto, di una app o di un sito Web non è esclusivamente una questione di contenuto: è, soprattutto, una questione di utilizzo. L’interazione deve essere fluida e intuitiva, l’uso piacevole e pertinente, e l’impressione positiva. Questo uso razionalizzato è denominato esperienza utente (UX); e la metodologia di progettazione che risolve questo problema è l’UX Design. Un’area in cui convergono ergonomia, tecnica ed emozione, e il cui obiettivo è quello di dare valore all’uso del prodotto o servizio.

Eppure, per molti, il “design dell’esperienza utente” rimane una nozione sfumata. Questo articolo ha, perciò, lo scopo di far luce sull’UX Design, il suo interesse e le sue applicazioni – in particolare nel contesto di un sito Web.
Cos’è l’UX Design?
Nell’UX Design, c’è l’aspetto “design” (l’ideazione dell’interfaccia) e la parte “UX” (l’esperienza utente). In sostanza, l’UX Design si riferisce alla progettazione di un prodotto o servizio (app mobile, sito Web o altro) da una prospettiva incentrata sull’utente, vale a dire tenendo conto delle esigenze degli utenti e della necessità di fornire loro un’esperienza ottimale.
L’espressione è stata creata da Donald Norman, co-fondatore del Nielsen Norman Group e incarnazione della crociata pro-utente finale negli anni ’80. Donald Norman scrisse, nel 1988, un libro ancora considerato la Bibbia dell’UX, La caffettiera del masochista: il design degli oggetti quotidiani, che pone le basi di ciò che è il “design centrato sull’utente”.
COMPRENDERE LA PROGETTAZIONE UX
L’UX Design è una disciplina il cui scopo è quello di azionare le leve necessarie (tecniche, grafiche, commerciali, strategiche) per progettare un’interfaccia user-friendly e offrire un’esperienza utente di qualità. Dietro a questa complessa metodologia c’è un’idea semplice, ma terribilmente rilevante: anche i migliori contenuti del mondo non riusciranno a raggiungere il loro obiettivo se non sono concepiti dal punto di vista dell’utente. In sostanza, si tratta di dare forma a prodotti o applicazioni che migliorano l’esperienza (e, in ultima analisi, l’esistenza) degli utenti.
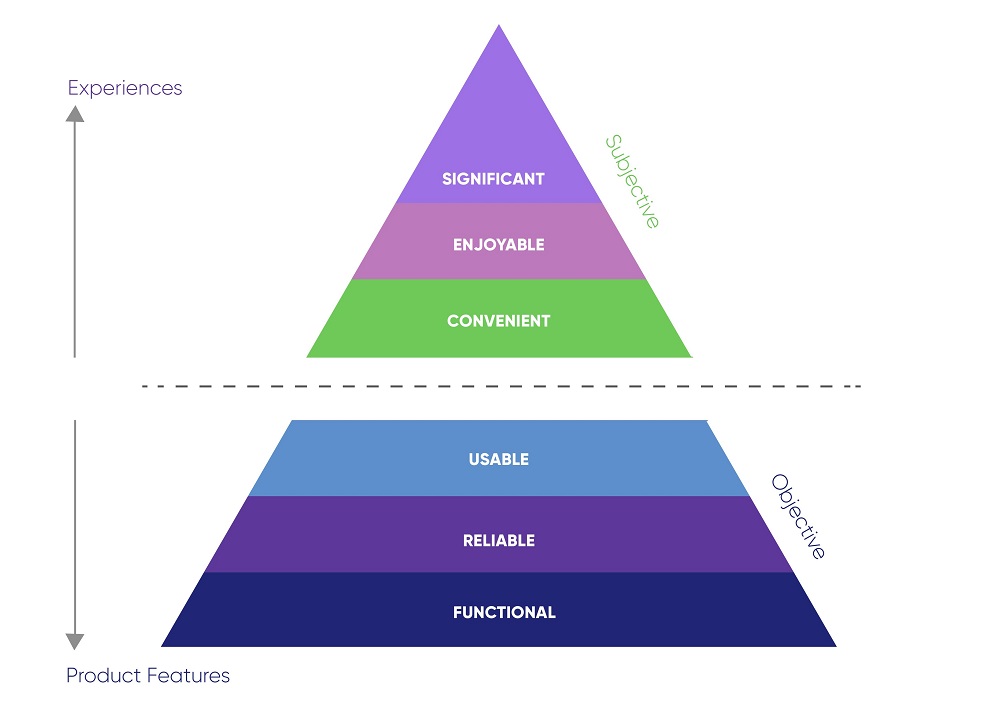
Per fare ciò, è necessario tenere conto non solo delle componenti oggettive di un prodotto o servizio (la sua funzionalità, la sua affidabilità, il suo utilizzo), ma anche dei suoi aspetti soggettivi, vale a dire: il modo in cui l’esperienza è vissuta dagli utenti (praticità, importanza e piacere generato), e le emozioni suscitate. La famosa “piramide UX” dà una chiara visione di questa gerarchia:

(Fonte: Technexia)
Per questo motivo l’UX Design, come metodologia, è così complesso: a causa della sua multidisciplinarietà. Contrariamente a quanto suggerisce il suo nome, questa disciplina non è esclusivamente focalizzata sulla progettazione dell’interfaccia, ma comprende anche settori come l’ideazione e la produzione, la tecnologia, l’interattività, la psicologia, la sociologia e la strategia aziendale. Tutto ciò che costituisce la catena di valore di un prodotto o servizio è integrato, in un momento o nell’altro, nella progettazione dell’esperienza utente, al fine di creare un’interazione ideale in termini di tecnica, utilizzo ed emozioni. In questo senso, l’UX Design comprende…
- il perché (motivazione, valori, percezioni);
- il cosa (funzioni e utilizzo);
- e il come (accessibilità, estetica).
Questo ci porta a sfatare un quiproquo comune: confondere l’UX Design e l’UI Design.
UX DESIGN VS UI DESIGN
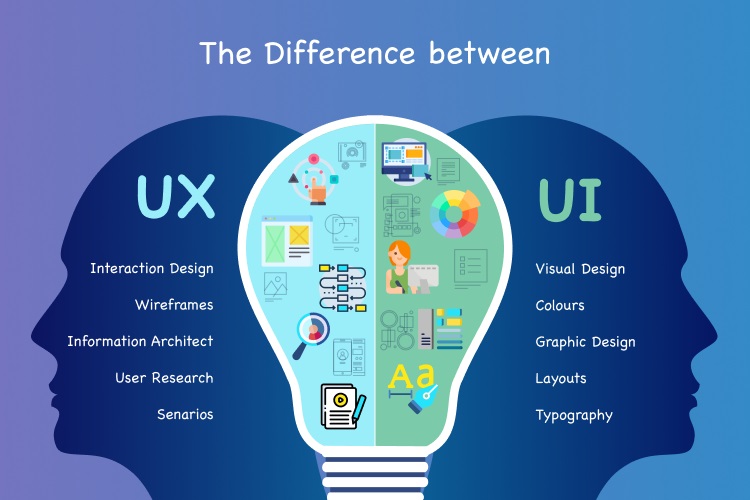
La confusione è facile da spiegare. Non solo a causa dell’omonimia, ma perché si tende a credere che l’interfaccia e l’esperienza utente siano la stessa cosa. Si tratta di un malinteso. Poiché questi due campi, anche se collegati, hanno scopi diversi: lo “User Interface Design” si occupa di ciò che l’utente vede quando si confronta con il prodotto o servizio, e non di ciò che può farne. In questa infografica è tutto più chiaro:

(Fonte: Celest Technologies)
L’UI Design può, perciò, essere considerato come una componente dell’UX Design, essendo l’interfaccia una leva per creare interazioni e generare emozioni visive. Tuttavia, è essenziale che l’esperienza utente venga prima dell’interfaccia, in modo che questa sia adattata alle esigenze degli utenti, piuttosto che cercare di abbinare un’interfaccia esistente ai problemi dei clienti a tutti i costi.
Siamo abituati a illustrare la differenza tra UX e UI fornendo l’esempio del contenitore di ketchup.

(Fonte: Graphilab)
Il principio è semplice: la bottiglia a sinistra è un esempio di interfaccia di qualità, perché è stata creata per risultare bella, senza tenere conto dell’utilizzo. Ma, poiché deve essere rovesciata e toccata sul fondo per far uscire il prodotto (con il rischio che schizzi ovunque), si rivela poco pratica. La bottiglia a destra è, invece, considerata come esempio di un’esperienza positiva per l’utente, perché è progettata per essere presa in mano e utilizzata facilmente. Questo è vero. Ma c’è un po’ di confusione: le due bottiglie, nel loro aspetto, sono esempi di UI, poiché entrambe offrono un’interfaccia specifica. La differenza è che il secondo contenitore visualizza un’interfaccia che nasce da un’attenta riflessione sull’UX Design, che risponde alla domanda iniziale: come far uscire il prodotto senza schizzi?
In sintesi, si potrebbe dire che l’UI Design è ciò che vediamo del prodotto o del servizio e che l’UX Design copre l’intero processo che ha portato a un’interfaccia ottimale.
Come offrire la migliore esperienza utente? L’esempio di un sito Web
L’UX Design si applica a tutti i prodotti e servizi. Tuttavia, ai fini di questo articolo, ci concentreremo sulle applicazioni digitali del concetto, e più specificamente sulla progettazione di un sito Web secondo le esigenze dello “user-centered design”.
Se da un lato non è chiaro cosa sia una “buona” esperienza utente per un sito Web, dall’altro è facile mostrare che una “cattiva” esperienza utente ha conseguenze concrete sul modo in cui il sito viene utilizzato dall’utente di Internet.
Consideriamo una piattaforma di e-commerce: il prospect desidera comprare un paio di sneaker da corsa, ma, in assenza di un motore di ricerca, deve cercare da solo la categoria giusta. Nella pagina dei risultati, scopre che è impossibile filtrare i prodotti, quindi è costretto a scorrere tutti gli articoli fino a trovare quello a cui è interessato. Una volta trovato il paio di scarpe ideali, lo aggiunge al carrello e impiega 20 minuti per creare l’account, tenendo conto del numero di campi da completare. Quando, infine, il processo è completato ed è pronto a procedere al pagamento… le sue scarpe sono scomparse dal carrello!
Tutti concorderanno sul fatto che si tratta di un’esperienza utente negativa e che questa sequenza di intoppi è il risultato diretto di una progettazione UX errata. Vediamo come rimediare.
IL PROCESSO DELL’UX DESIGN
Applicare l’UX design a un sito Web significa anticipare l’uso che sarà fatto di esso dagli utenti di Internet e immaginare tutti i loro problemi: percorso del cliente, azioni da eseguire per passare da un punto all’altro, facilità di navigazione, possibilità di cliccare su tali elementi presenti in tali pagine… questi problemi devono poi essere tradotti in funzionalità concrete e in un’interfaccia adatta.
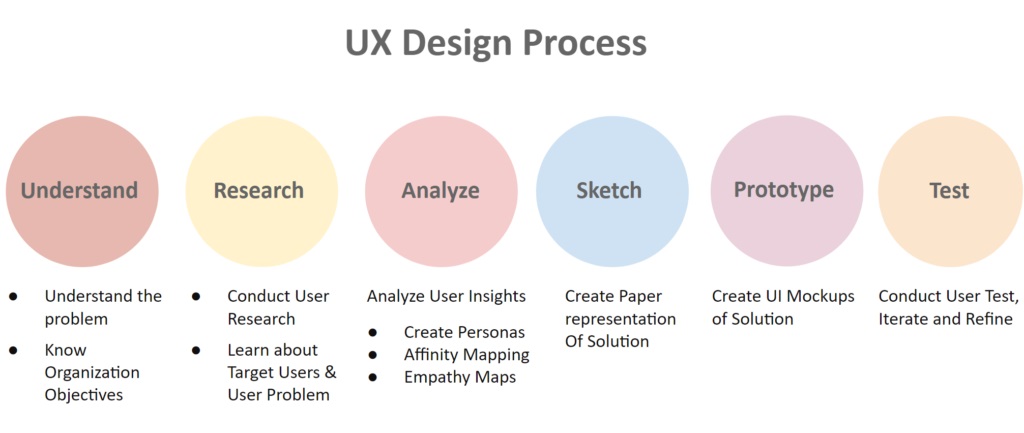
Il processo dell’UX Design segue tradizionalmente 6 fasi:

(Fonte: LinkedIn)
- Comprendere i problemi che il sito Web sta cercando di risolvere.
- Realizzare un’esperienza utente ottimale, che mira a entrare nella testa degli utenti finali e capire perché fanno ciò che fanno.
- Analizzare le informazioni raccolte intorno ai problemi e riflettere sulle soluzioni da adottare.
- Progettare l’architettura e l’interfaccia, entrambe create per risolvere i problemi sollevati e per adattarsi al comportamento dell’utente.
- Creare un prototipo del sito Web.
- Collaudare il sito con gli utenti, attraverso una fase di iterazioni volte a correggere i difetti identificati prima della pubblicazione.
PARAMETRI PER OTTIMIZZARE L’UX DESIGN DI UN SITO WEB
Sebbene ogni sito Web sia diverso (da qui l’utilità di applicare il processo sopra descritto), un certo numero di parametri dell’UX Design può essere applicato per ottimizzarlo allo scopo di fornire la migliore esperienza utente possibile ai visitatori. Ecco i punti chiave da considerare:

L’ERGONOMIA
Il sito deve essere pensato in funzione dell’utente. Ciò vale per il design (scelta di grafica, colori, tipografie, animazioni, immagini…), ma anche per l’utilità del sito, la sua accessibilità e la sua capacità di soddisfare.
La gerarchia degli elementi nella pagina è di fondamentale importanza: bisogna aiutare gli internauti a comprendere, a colpo d’occhio, quali informazioni sono necessarie o facoltative, ad esempio, in base alla posizione, al colore o alle dimensioni del testo. A questo proposito, ci sono delle norme di design (il posizionamento del menu nella parte superiore della pagina o a sinistra, il logo dell’insegna cliccabile che punta verso la pagina iniziale…) da cui è consigliabile non allontanarsi, per non rischiare di disorientare gli internauti che sono abituati a certe caratteristiche.
Nel campo della progettazione UX, anche l’ergonomia è un elemento importante per l’efficacia: l’utente di Internet deve essere in grado di trovare ciò che sta cercando con il minor sforzo possibile. È importante ricordare che la navigazione non è mai fine a sé stessa, ma un mezzo con cui l’utente raggiunge il suo obiettivo (trovare informazioni o agire): nessuno trascorre ore su un sito Web per il piacere di passare da una pagina all’altra. L’UX Design integra questa nozione di efficacia per materializzarla con strumenti semplici, come…
- l’accessibilità permanente del menu (in modo da poter cliccare su di esso in qualsiasi momento);
- la presenza di un motore di ricerca interno;
- il monitoraggio del tragitto dell’utente Internet sul sito (utilizzando un percorso di breadcrumb);
- il numero di passaggi rimanenti prima di eseguire un’azione (ad esempio, durante un acquisto, il numero di pagine da completare per convalidare l’operazione);
- la categorizzazione pertinente dei contenuti;
- la semplicità dei processi (per creare un account, acquistare un prodotto, ricevere un documento…);
- il rispetto della regola dei tre clic (assicurarsi che l’utente Internet non abbia bisogno di cliccare più di tre volte in media per raggiungere qualsiasi pagina del sito).
Questo design efficiente richiede anche la semplificazione per andare all’essenziale. Invece di sovraccaricare le pagine aggiungendo funzionalità, animazioni e pop-up, è meglio pensare alla flessibilità della navigazione, alla facilità di accesso ai contenuti e alla comprensione ottimale delle informazioni contenute in queste pagine.
LE PRESTAZIONI TECNICHE
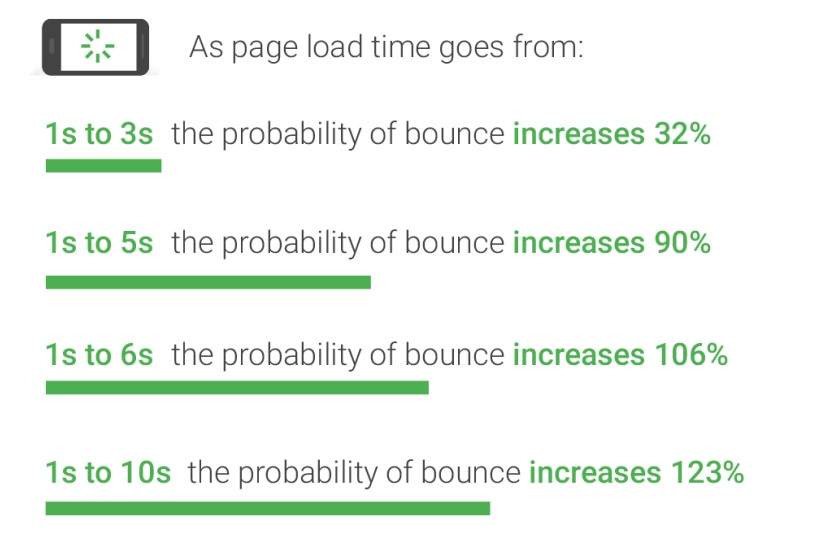
La qualità tecnica di un sito Web è un parametro importante dell’UX Design, perché ha una notevole influenza sull’esperienza dell’utente. Per esserne convinti, basta considerare la rapidità con cui vengono caricate le pagine: sappiamo che quanto più tempo è necessario per visualizzare una pagina, tanto maggiore è il rischio che l’utente di Internet lasci il sito.

(Fonte: YoomWeb)
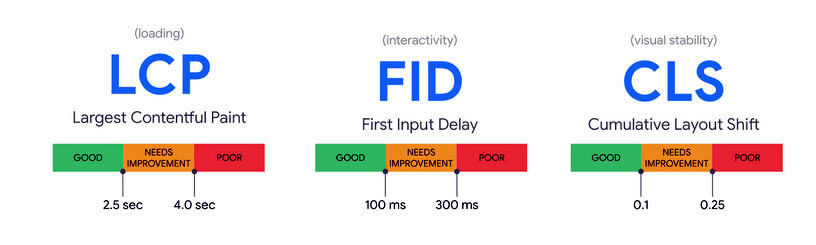
Non ci stupisce: il tempo di caricamento ha un impatto negativo sull’esperienza vissuta dall’utente, il cui scopo (non dimentichiamolo) è quello di accedere ai contenuti o di eseguire un’azione il più rapidamente possibile. Questo parametro è così cruciale che viene preso in considerazione da Google per la classificazione delle pagine, attraverso indicatori tecnici che influenzano la visualizzazione degli elementi nella pagina, o la velocità con cui un utente Web può interagire con loro (questo è ciò che chiamiamo Core Web Vitals). Un lavoro di ottimizzazione delle dimensioni delle immagini, del codice o delle animazioni, consente di migliorare notevolmente questi punti.

L’aspetto tecnico dell’UX Design non si limita a questo. Un altro problema fondamentale è la capacità delle pagine di essere visualizzate in modo rapido e corretto su tutti i supporti di navigazione e di adattarsi alle diverse dimensioni dello schermo (su desktop, dispositivi mobili o tablet).
GLI ELEMENTI DI RASSICURAZIONE
L’esperienza utente passa anche attraverso l’impressione che ha l’utente di Internet di un sito Web, in particolare della fiducia che gli dà. In questo senso, anche la credibilità svolge un ruolo nella progettazione UX, poiché influenza il percorso del cliente, in particolare quando si tratta di effettuare un acquisto o di trasmettere dati sensibili.
Quali sono questi elementi di rassicurazione?
- la professionalità del design;
- la coerenza tra l’aspetto del sito e la notorietà (o natura) dell’azienda;
- l’assenza di errori tecnici;
- l’esistenza di pagine che permettono di identificare l’azienda (“Informazioni”, “Contatti”, “Il nostro team”, ecc.);
- le informazioni legali;
- le testimonianze di clienti o utenti (la “prova sociale”);
- la sicurezza delle transazioni (protocollo HTTPS, pagamento sicuro, politica di rimborso vantaggiosa, ecc.);
- la trasparenza (a livello di prodotti, servizi, processi, ecc.);
- ecc.
LE EMOZIONI
Questo è l’aspetto più difficile da definire e, quindi, da valutare. L’UX Design incorpora anche una potente dimensione emotiva, che deve essere coerente con l’uso del sito Web. Quasi tutte le componenti di quest’ultimo svolgono un ruolo nella sua capacità di suscitare (o meno) certe emozioni: il design, la scelta dei colori e delle immagini, il tono dei contenuti (più o meno seri, leggeri, umoristici, ecc.), la “voce” del marchio (formulazioni scelte, vocabolario usato, ecc.), l’espressione (a seconda che ci rivolgiamo o meno al lettore, dando del “voi” o del “tu”, ecc.), e molte altre.
Inoltre, il livello di soddisfazione fornito da un’esperienza utente dipende anche dal modo in cui le informazioni vengono trasmesse all’utente di Internet, ossia dalla qualità dei contenuti, ma anche dalla gestione dei punti di attrito (come eliminare i dubbi dell’utente in modo che voglia continuare fino alla fine del percorso del cliente).
Per questo motivo l’UX Design richiede una conoscenza ottimale dei propri utenti. È essenziale affidarsi a “buyer personas” ben costruite, e analizzare i comportamenti (attraverso gli analytics)per capire cosa pensano gli internauti e quali obiettivi cercano di raggiungere.

Perché dare così tanta importanza all’UX Design?
Tutte queste considerazioni relative all’UX Design e alla qualità dell’esperienza utente sembrano astratte, ma le conseguenze di una UX di bassa qualità sono molto concrete! Possono…
- influire sulla fama dell’azienda o del marchio (e ridurre la fiducia del pubblico nei suoi confronti);
- far aumentare il tasso di rimbalzo (che influenza a sua volta il posizionamento delle pagine nei risultati dei motori di ricerca);
- penalizzare il posizionamento naturale (per motivi tecnici o relativi al comportamento degli utenti di Internet);
- limitare la percentuale di fidelizzazione degli utenti del sito (che non raggiungeranno il traguardo del percorso del cliente);
- influire sui tassi di conversione e sulle vendite;
- influenzare la propria strategia di fidelizzazione.
Queste sono tutte le ragioni per cui è necessario pensare in termini di UX Design fin dall’inizio della progettazione del sito Web (o dell’app mobile, del software, del prodotto, ecc.) e mettere la nozione di esperienza utente al centro delle tue preoccupazioni. Dopotutto, il tuo obiettivo è proprio soddisfare l’utente finale, no?